12 个对前端开发人员超级有用的 Chrome 插件

12 个对前端开发人员超级有用的 Chrome 插件
决明前端开发是一项具有挑战性的任务,需要合适的工具来简化工作流程、提高生产力并高效调试。
Chrome 扩展提供了一种优化开发体验的绝佳方法。
这里列出了 12 个超级有用的 Chrome 插件,每个前端开发人员的工具包中都应该有这些插件。
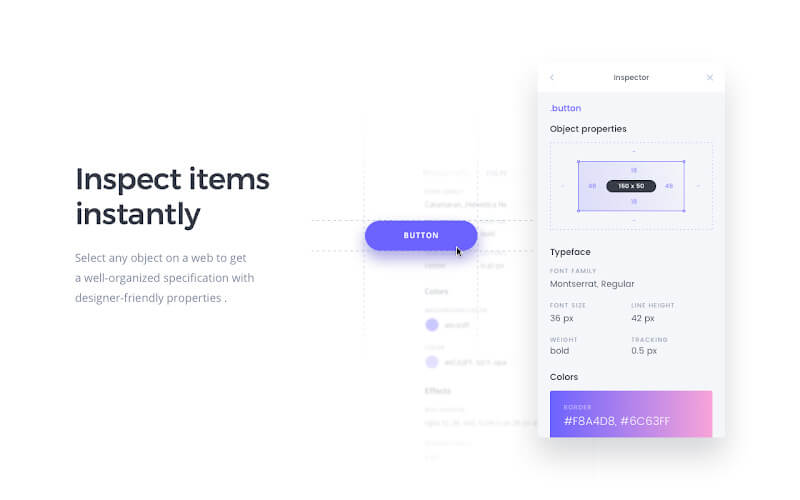
1. CSS Peeper
CSS Peeper是一款方便的 Chrome 扩展,专为希望轻松检查 CSS 属性而无需深入代码的 Web 设计师和开发人员而设计。
与传统的开发工具不同,CSS Peeper 以视觉友好的方式简化了从网页中提取样式的过程,使其非常适合快速设计审核和样式探索。
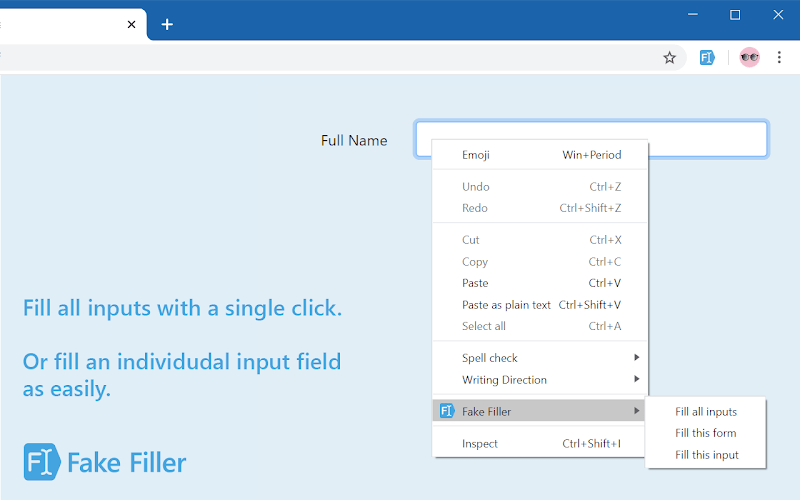
2. Fake Filler
Fake Filler 是一款节省时间的 Chrome 扩展程序,专为经常使用表单的开发人员和测试人员而设计。
它会自动用虚假数据填充输入字段,使您可以快速测试 Web 表单,而无需手动填写。该插件非常适合那些涉及表单提交的网站、应用程序或项目的工作人员,因为它有助于简化测试过程并消除重复性任务。
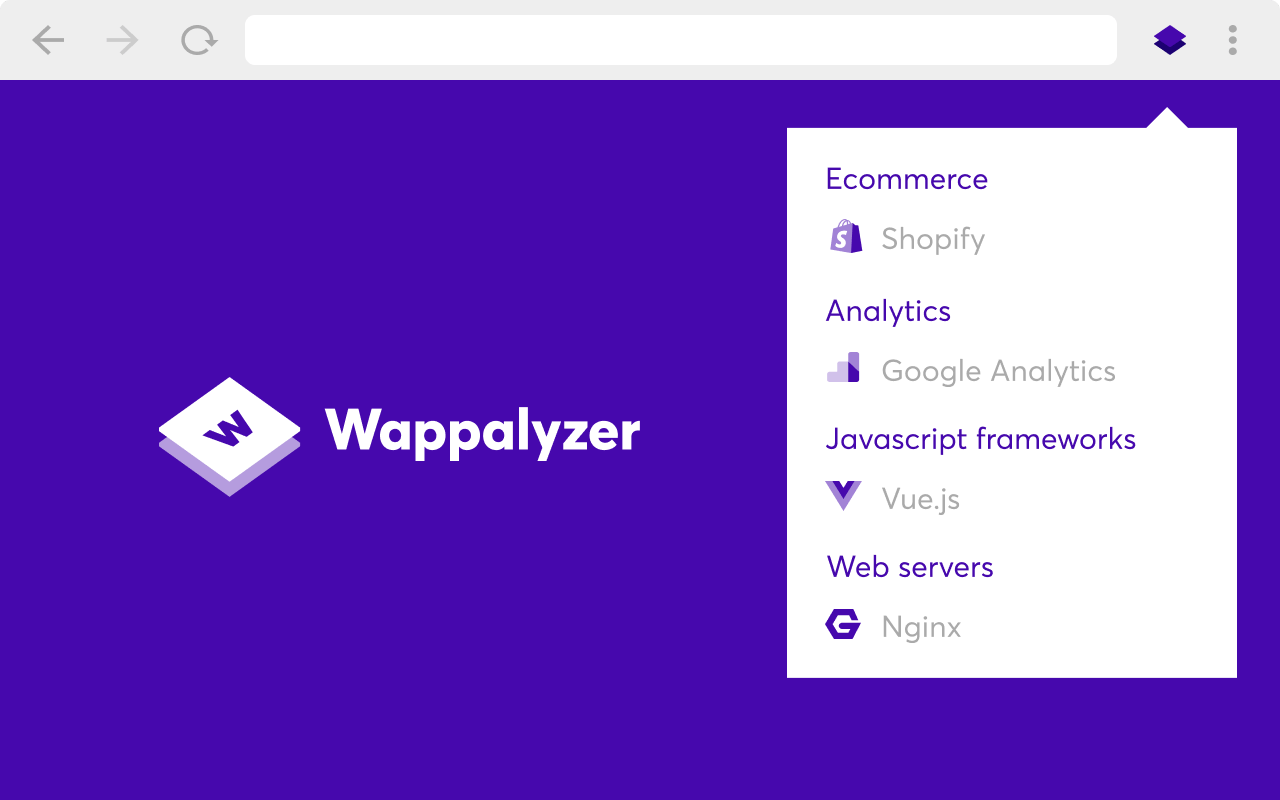
3. Wappalyzer
Wappalyzer是一款功能强大的 Chrome 扩展程序,旨在帮助开发人员、营销人员和 IT 专业人员识别任何网站上使用的技术。
它分析网页以检测 CMS、框架、库、分析工具、电子商务平台和网站背后的其他技术。该工具非常适合竞争分析、技术审核或简单地了解您遇到的网站堆栈。
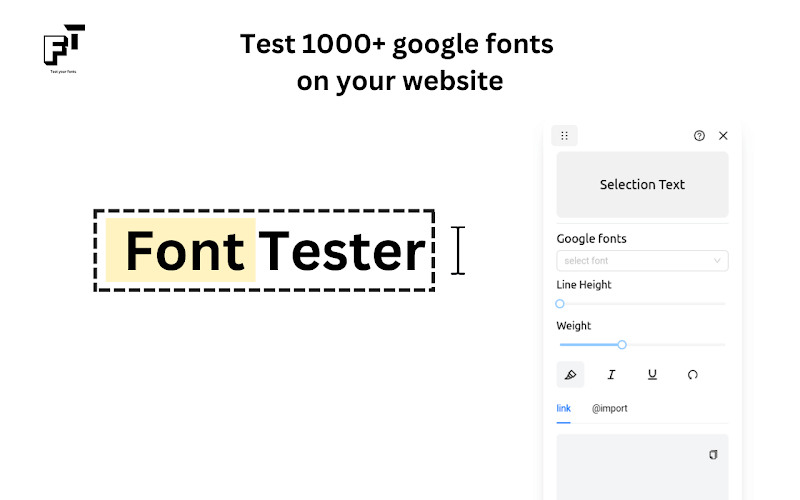
4. Font Tester
Font Tester是一款有用的 Chrome 扩展程序,可帮助 Web 开发人员和设计人员在任何网页上预览和测试不同的字体。
该工具可让您快速切换字体、调整样式并尝试排版,而无需修改网站代码。它非常适合实时微调字体选择和视觉设计
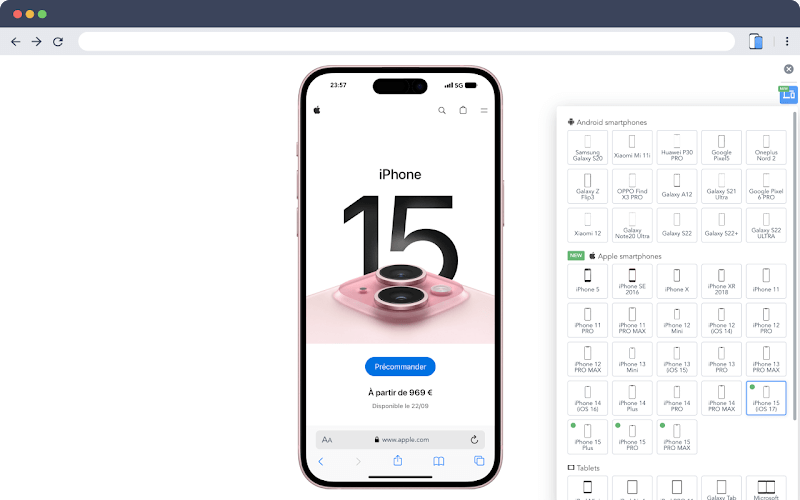
5. Mobile simulator
Mobile Simulator是一个有用的 Chrome 扩展,它允许开发人员和设计人员测试和模拟他们的网站和 Web 应用程序在各种移动设备上的显示和运行方式。
它复制了移动浏览器的行为,使您能够实时预览响应式设计,而无需物理设备。
这非常适合确保您网站的移动可用性、布局和性能。
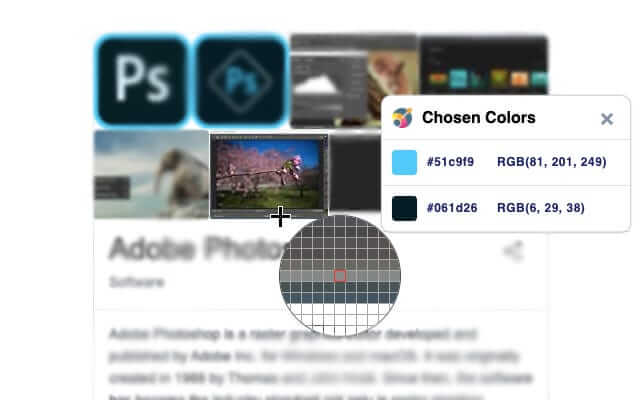
6. Ultimate Color Picker
Ultimate Color Picker是一款多功能 Chrome 扩展程序,可让 Web 开发人员、设计师和创意人员轻松从任何网页中选取、采样和管理颜色。
该工具具有直观的界面,简化了颜色值的选择和复制,使其成为从事数字设计和网页开发的任何人的必备工具。
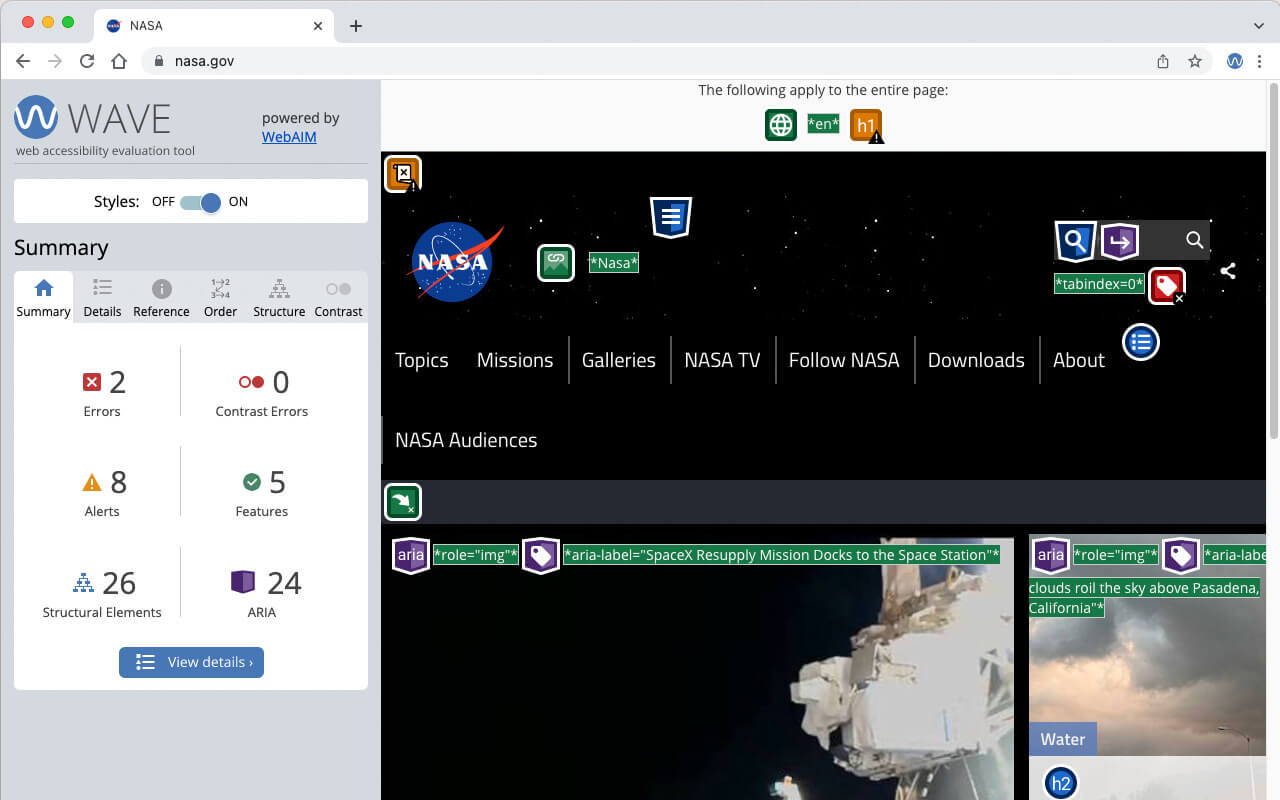
7. WAVE Evaluation Tool
WAVE 评估工具是一款全面的可访问性评估 Chrome 扩展程序,旨在帮助 Web 开发人员、设计师和内容创建者确保所有用户(包括残障人士)都可以访问他们的网站。
它提供了一个易于使用的界面,用于根据 Web 内容可访问性指南 (WCAG) 识别和解决可访问性问题。
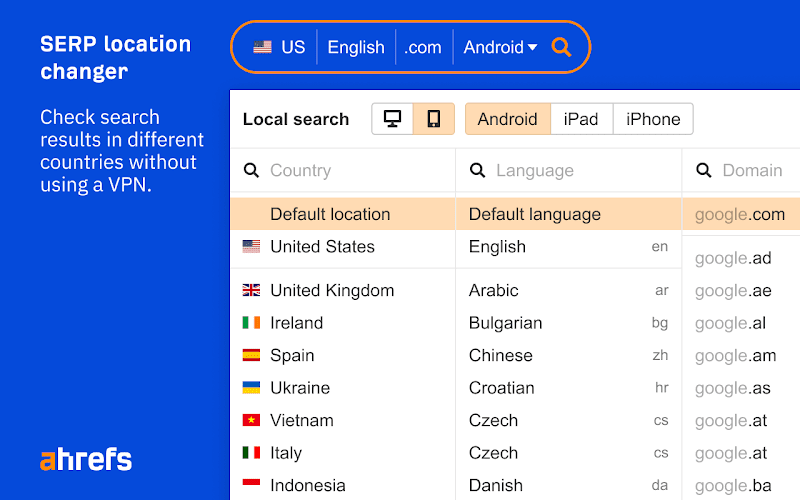
8. Ahrefs SEO Toolbar
Ahrefs SEO工具栏是一款功能强大的 Chrome 扩展程序,专为数字营销人员、SEO 专业人士和网站所有者而设计。
该工具直接在您的浏览器中提供有价值的见解,让您只需点击几下即可分析网页及其 SEO 性能。
凭借其全面的功能,Ahrefs SEO 工具栏可帮助您做出明智的决策,以提高网站的可见度和排名。
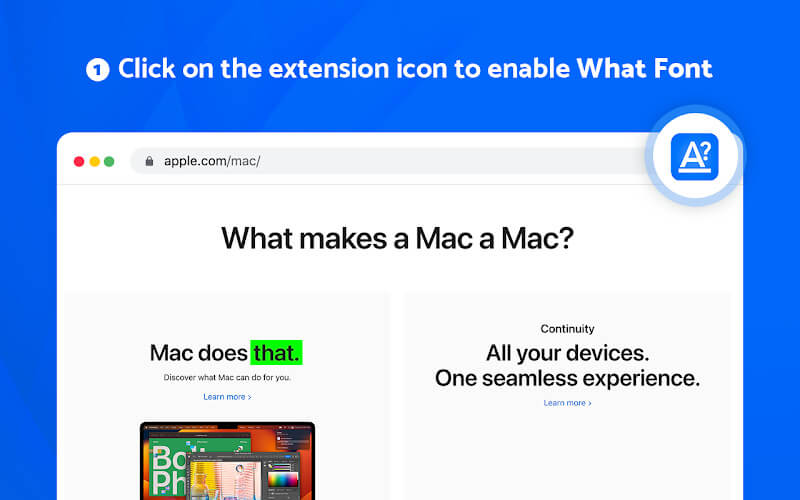
9. What Font
WhatFont 是一款流行的 Chrome 扩展程序,专为网页设计师、开发人员和任何对版式感兴趣的人而设计。
这个用户友好的工具使您只需将鼠标悬停即可轻松识别任何网页上使用的字体,从而使字体发现快速高效。
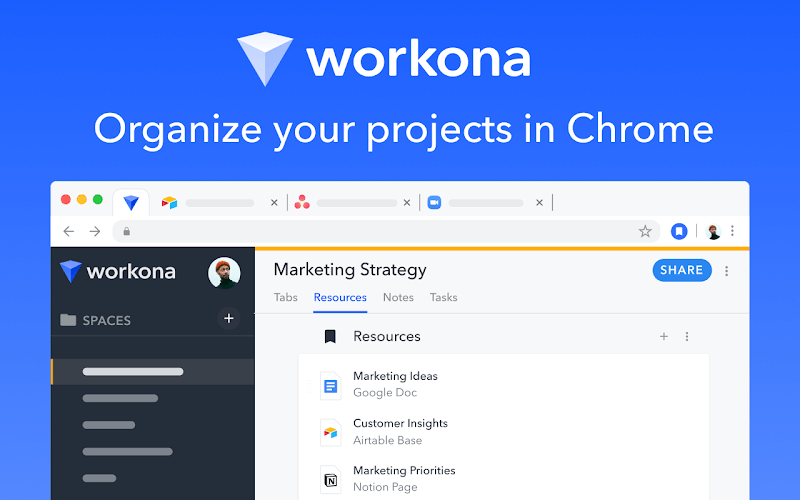
10. Tab Manager
选项卡管理器是一款功能强大的 Chrome 扩展程序,旨在帮助用户更有效地组织、管理和导航浏览器选项卡。
由于网页浏览可能会导致打开大量标签页,因此该工具简化了标签页的查找、分组和关闭过程,从而提高了您的工作效率和整体浏览体验。
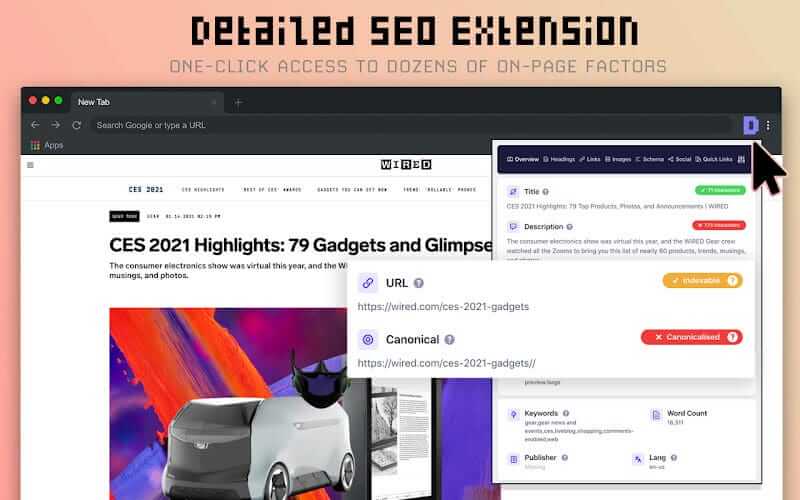
11. Detailed SEO Extension
详细的 SEO 扩展是一款全面的 Chrome 扩展,专为想要分析和优化网页以获得更好的搜索引擎性能的数字营销人员、SEO 专业人士和网站所有者而设计。
该工具为您提供了触手可及的大量信息,使您能够评估页面搜索引擎优化因素、竞争对手的表现和网站的整体健康状况。
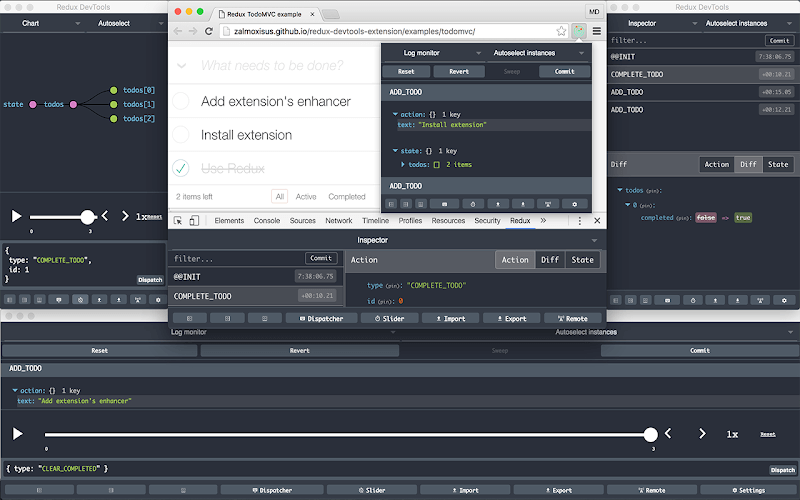
12.Redux DevTools
Redux DevTools 是一款功能强大的 Chrome 扩展,专为使用 Redux 的开发人员而设计,Redux 是一种流行的 JavaScript 应用程序状态管理库。
该工具提供了一个可视化界面来检查、调试和优化应用程序的状态管理,从而更轻松地开发和维护复杂的 UI。
这 12 个 Chrome 扩展程序可以显着提高前端开发人员的工作效率,帮助您调试、优化和增强工作流程。无论您是使用 React,还是只是为了响应能力而设计,这些工具都将使您的工作变得更轻松、更高效。